
Anforderungen
Ziel dieses Schulprojekts war die Entwicklung einer digitalen Spiele-Bibliothek. Diese dient der Verwaltung einer Computer-Spiele-Sammlung.

Ziel dieses Schulprojekts war die Entwicklung einer digitalen Spiele-Bibliothek. Diese dient der Verwaltung einer Computer-Spiele-Sammlung.






Die Herausforderungen bei diesem Projekt lagen in folgenden Punkten:
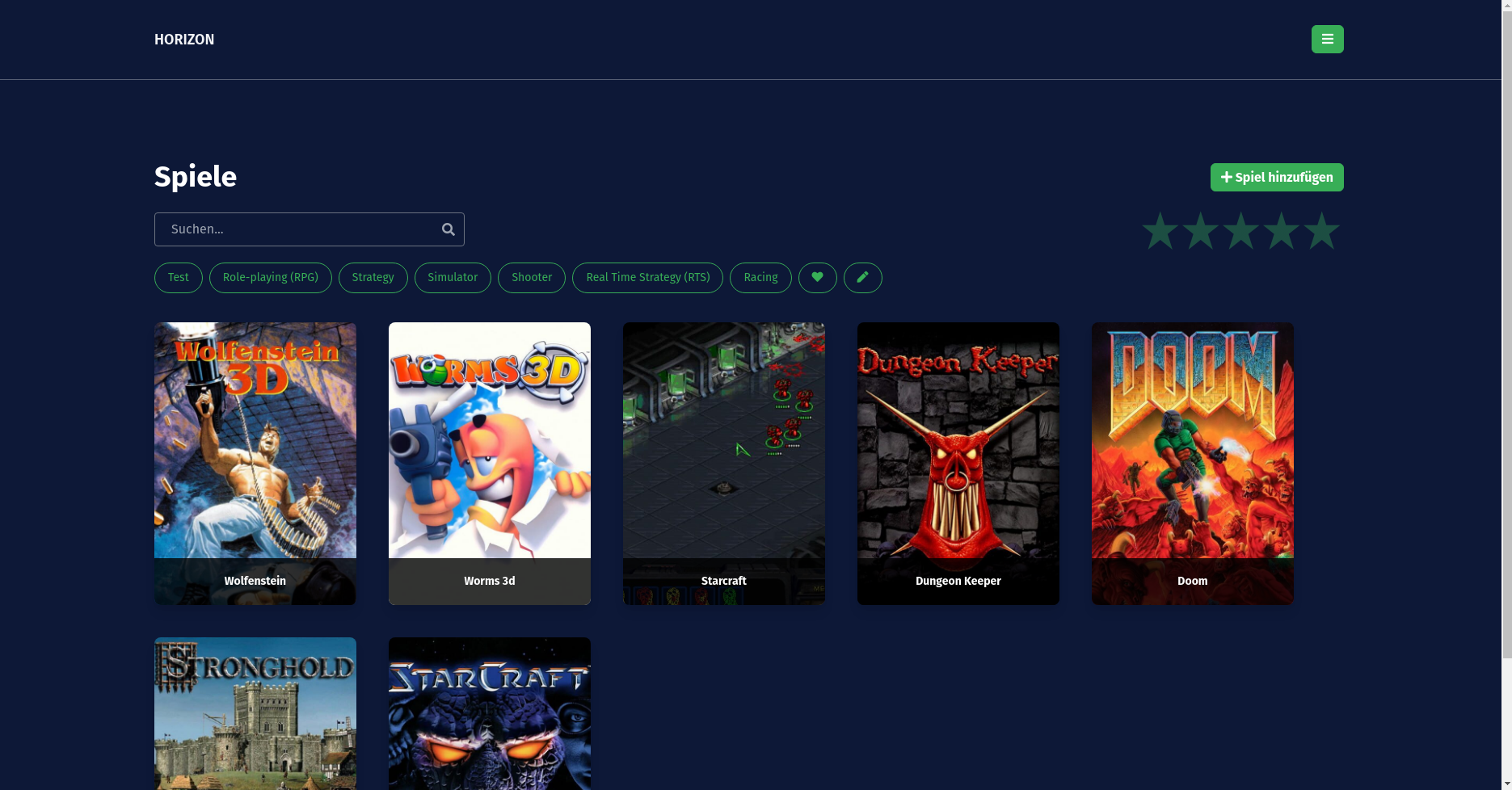
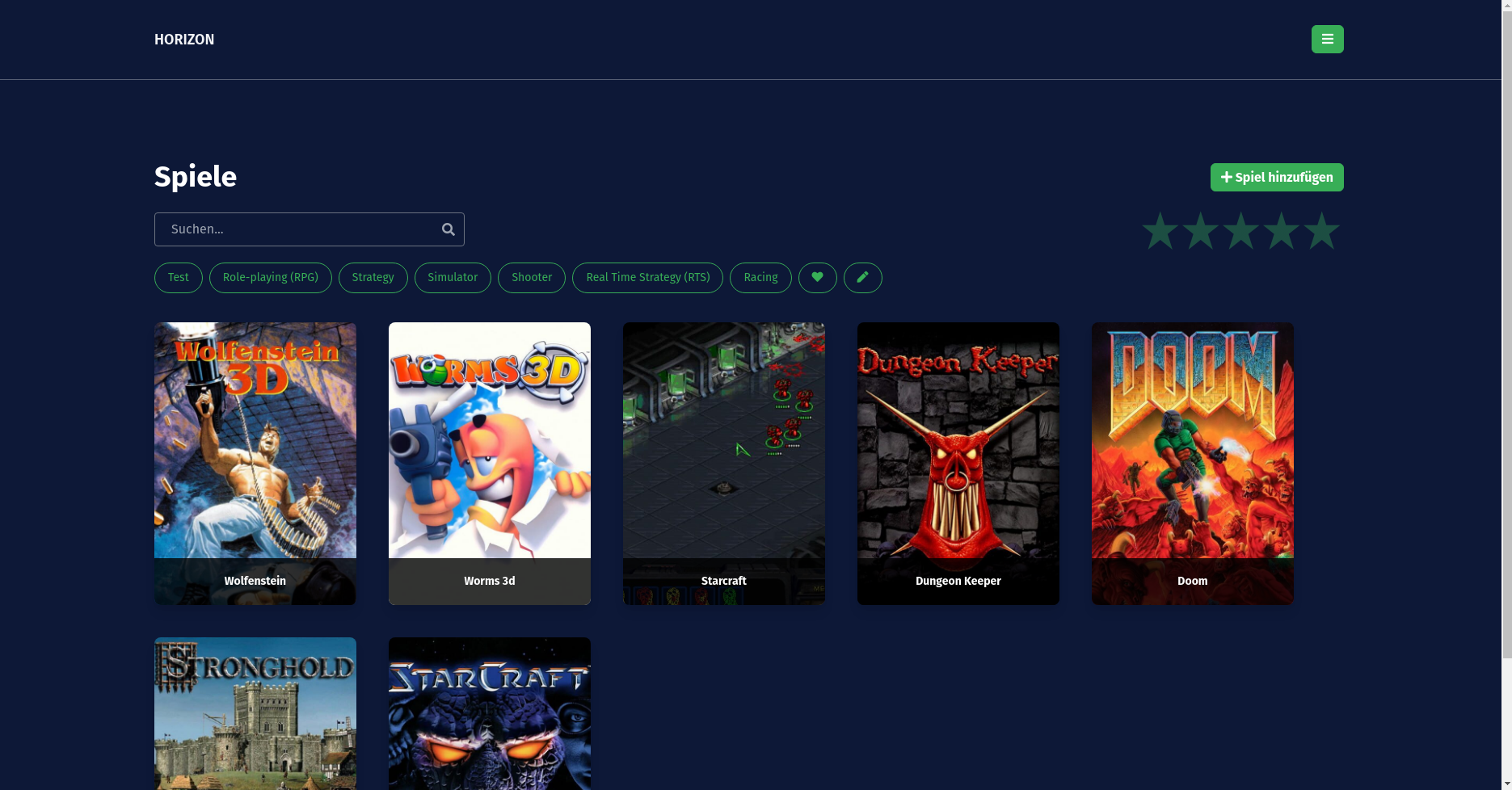
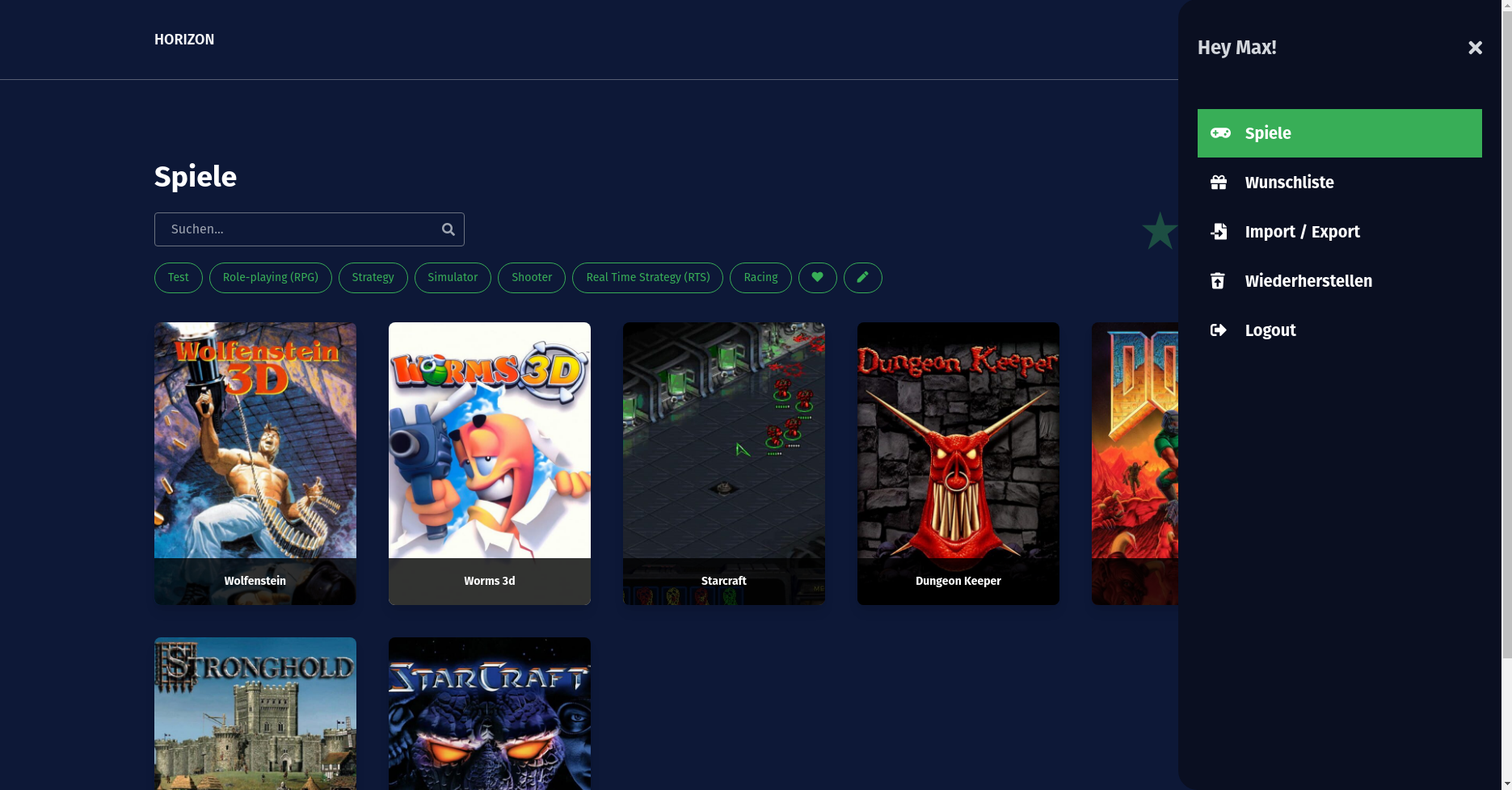
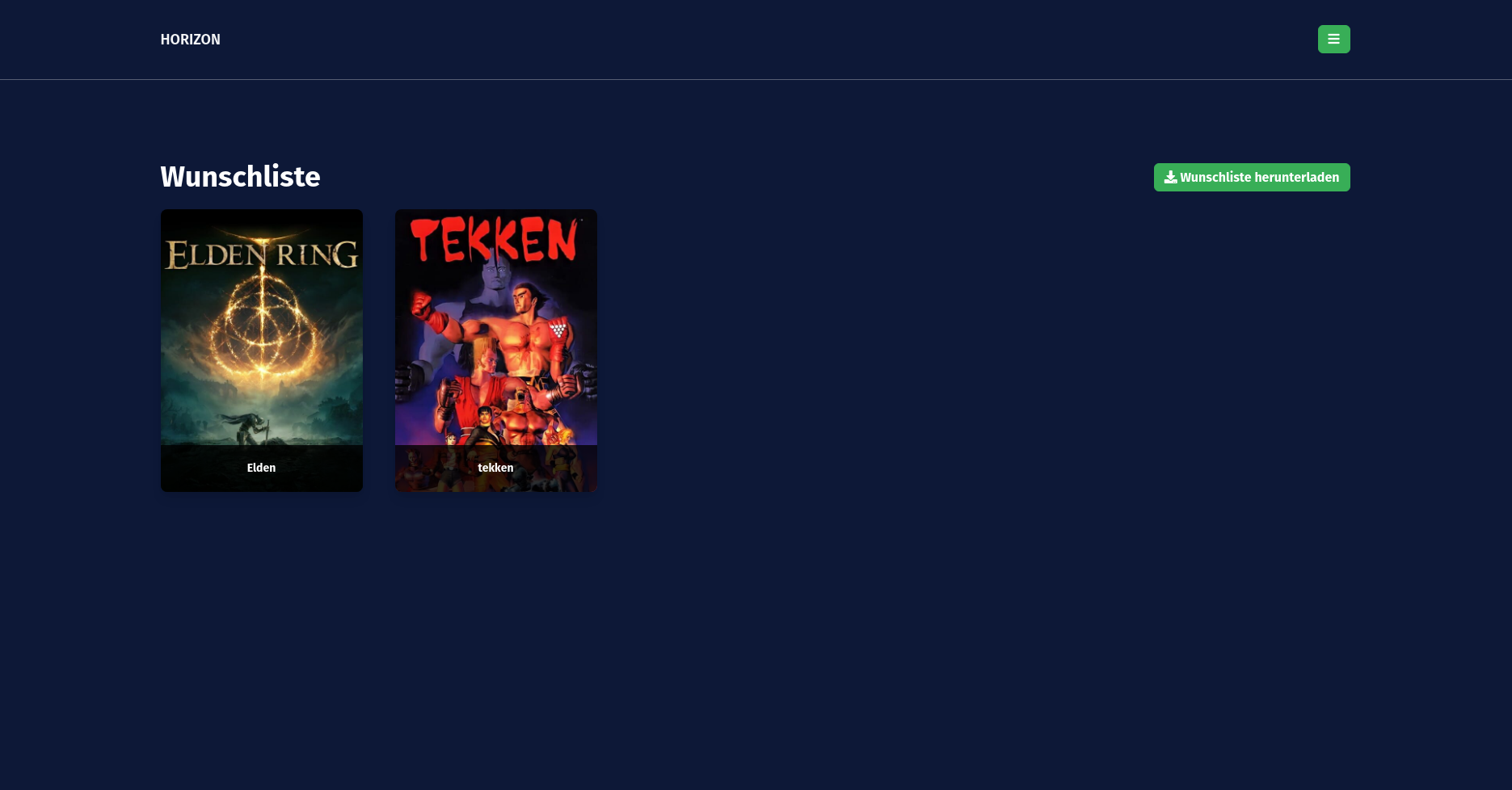
Die Computerspiel-Branche lebt von fesselnden und modernen Designs.
Die hier entwickelte Anwendung sollte genau diese Ästhetik widerspiegeln.
Mit Hilfe des Tailwind CSS Frameworks sowie verschiedener Inspirationsquellen ist mir die Umsetzung einer thematisch abgestimmten Oberfläche gelungen.
Diese wurde in der abschließenden Projekt-Beurteilung hervorgehoben und positiv bewertet.
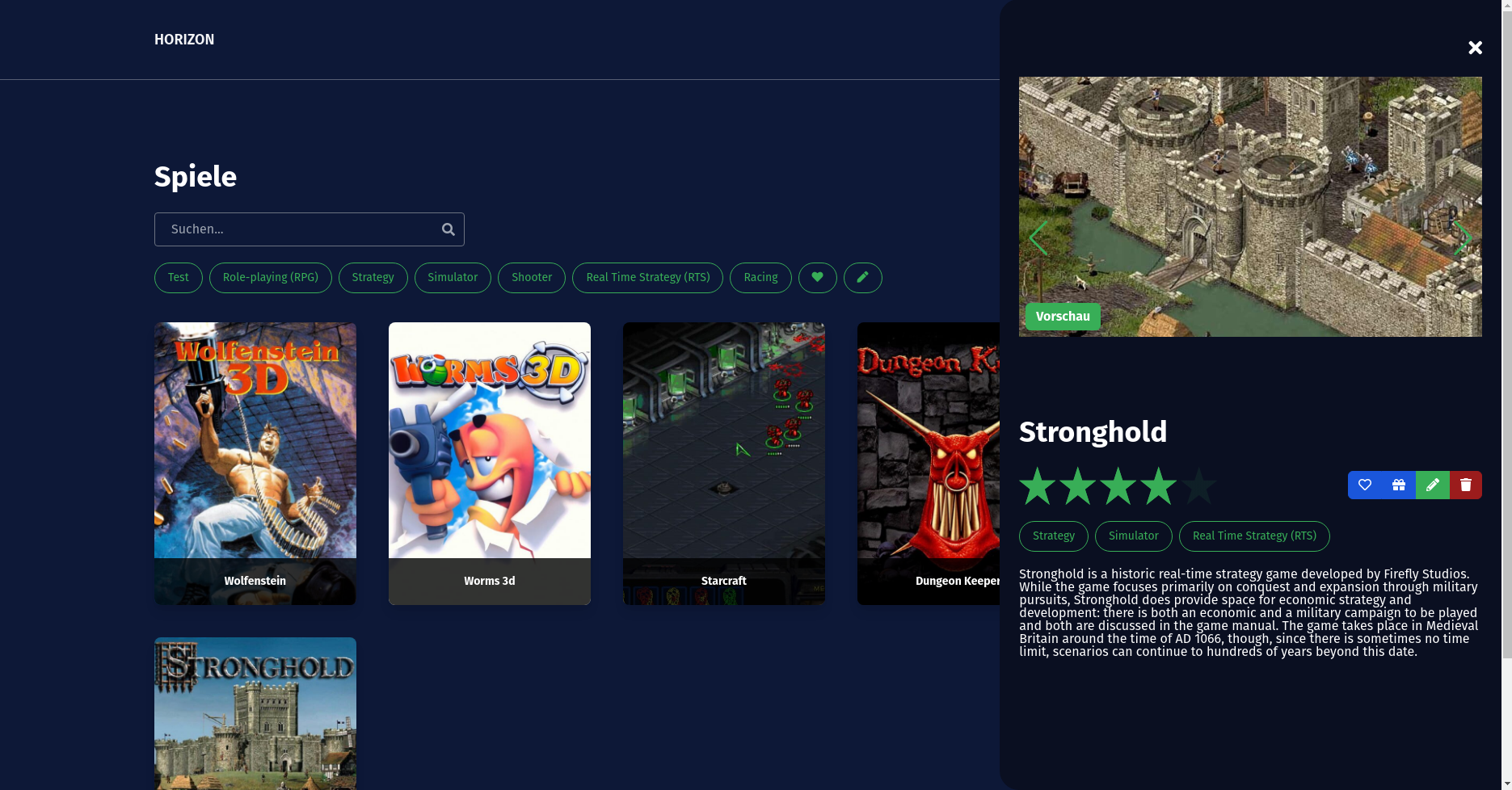
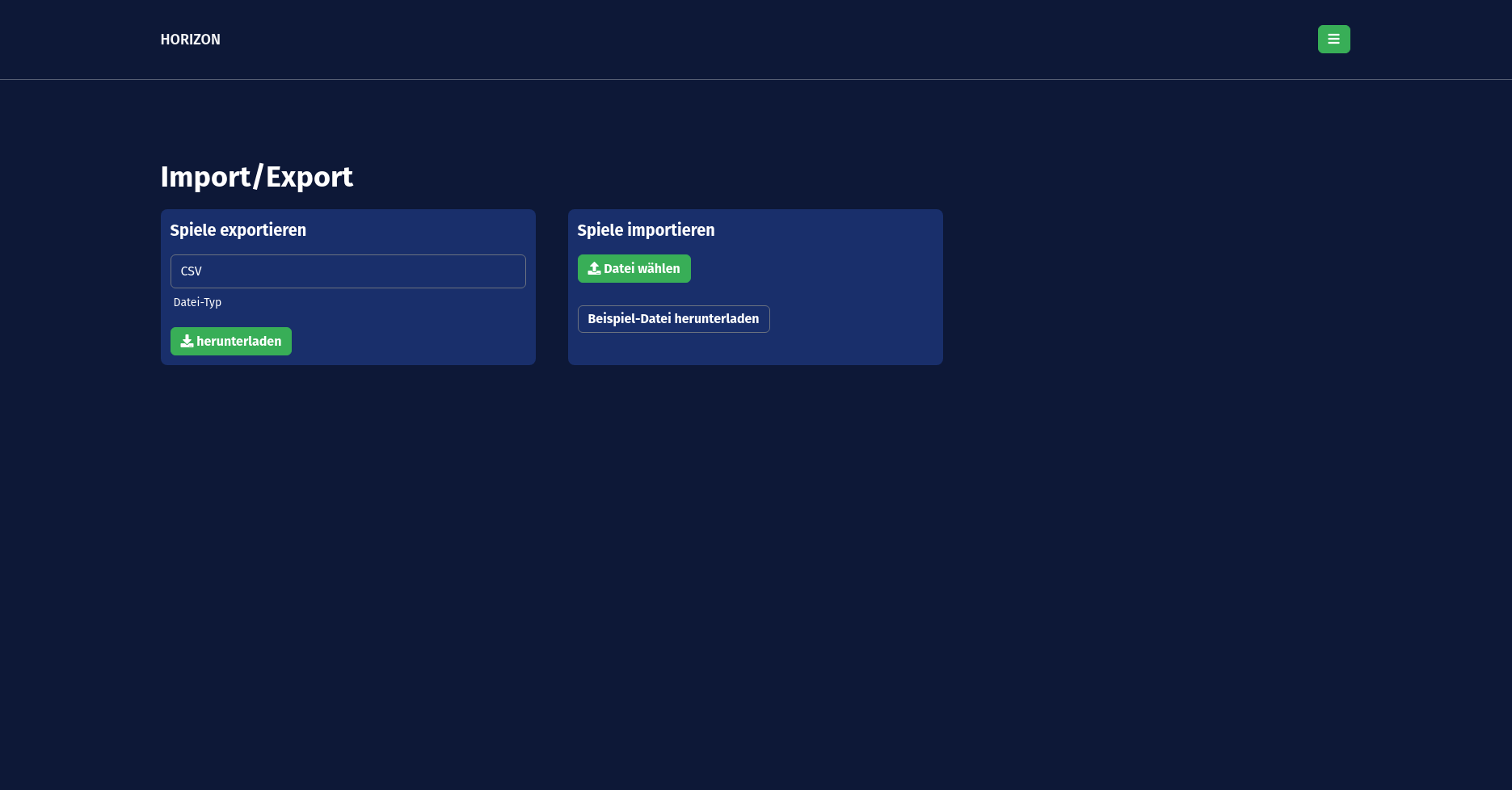
Ein weiteres in der Aufgabenstellung vorgegebenes Ziel war die Integration einer externen API. Über diese sollten unkompliziert neue Spiele gefunden und in die lokale Datenbank übernommen werden können. Nach der Wahl eines entsprechenden API-Providers konnte ich erfolgreich eine leicht bedienbare Suchfunktion sowie die Übernahme von unter anderem Titel, Beschreibung, Kategorien und Screenshots eines gewählten Spiels integrieren. Die gespeicherten Daten lassen sich anschließend modifizieren und nach Belieben anpassen.
Die Umsetzung des Projekts erfolgte im vorgegebenen Zeitrahmen und erfüllte alle gegebenen Anforderungen.
Im Laufe der Umsetzung konnte ich meine persönlichen Kentnisse besonders durch die intensive Arbeit mit dem Vue-Framework
erweiteren.
Zusätzlich haben die hohen Anforderungen an Design und Gestaltung meine Fähigkeiten in der Planung
und Umsetzung von Benutzeroberflächen deutlich ausgebaut.